WetLands Tool
Tool created for researchers+ to visualize and analyze wetlands data

Tealwaters is a National Science Foundation-funded project focused on revolutionizing wetland monitoring and quantifying their societal and environmental benefits. The core component of this project is the Wetlands Earth Observatory (WetlandsEO) tool, an interactive web-based platform designed to support various stakeholders—environmental scientists, conservationists, land managers, and policymakers. WetlandsEO enables users to visualize, analyze, and manage wetland ecosystems using topographic and satellite imagery, facilitating data-driven decisions at local, regional, and national scales.
Timeline
From research to prototyping to final design within 4 months
Problem
Wetlands are critical to environmental health, yet tools designed to monitor them often have significant usability issues. Existing platforms suffer from poor interface designs, making it difficult for users to interpret intricate datasets or overlay polygon layers on basemaps. Additionally, many tools are inaccessible due to high costs or restricted data availability, limiting their application. Addressing these shortcomings, I set out to create a tool that allows ecologists to monitor wetland ecosystems without barriers. My objective was to build an Earth observatory platform that integrates diverse datasets, including topography and socio-environmental factors, while ensuring a seamless, intuitive user experience.
Project Goals
To address these challenges, I established clear goals:
Intuitive User Experience: Design a platform that allows users to navigate, explore, and extract insights from wetland data effortlessly.
Interactive Features: Incorporate map overlays, customizable data layers, and zoomable views to provide a comprehensive understanding of wetland dynamics.
Prototyping for Stakeholder Approval: Develop a fully functional, visually cohesive prototype to present to stakeholders and NSF members, with the goal of securing additional funding for further development.
This category details the step-by-step approach taken during the project, including research, planning, design, development, testing, and optimization phases.
Interviews & Affinity Diagrammning
I conducted 20 detailed interviews with a range of stakeholders, including environmental scientists, policy analysts, and conservation specialists, to understand their pain points and aspirations. These interviews revealed critical insights:
Users demanded clear and visually accessible data to make informed decisions.
There was a strong need for customizable data layers to tailor the analysis to specific projects.
Many stakeholders emphasized the importance of integrating data sources to provide a comprehensive overview of wetland ecosystems.
To organize the findings, I used affinity diagramming to identify recurring themes and patterns. This method helped pinpoint priorities such as simplicity, scalability across different geographic regions, and robust data accessibility. These themes became the foundation for my design decisions.
Personas
To humanize and anchor the design process, I developed two detailed personas based on stakeholder input:
Katie, a Government Ecologist: Katie works on community-focused projects and requires tools that allow her to extract relevant, localized data to address environmental and socio-economic concerns.
Bob, a Tech-Savvy Analyst: Bob monitors wetland changes over time, such as groundwater recharge and biodiversity impacts. He prefers tools with in-depth customization capabilities and options for advanced, independent analysis.
These personas allowed me to evaluate design decisions through the lens of user needs, ensuring the tool accommodated a wide range of expertise and objectives.
Wireframing & Prototyping
Iteration 1: I started with low-fidelity wireframes to explore layout options and usability. These wireframes were presented to environmental experts and user researchers for feedback. Positive reception of the structure validated my initial design approach.
Iteration 2: In this phase, I incorporated project-specific visual elements, including logos, a custom color palette, and typography. Based on stakeholder feedback, I prioritized three key data layers: Wetland Extent, Stream Connectivity, and Water Quality. Secondary features, such as user-uploaded regions of interest and layers for Carbon Sequestration and Flooding Probability, were also explored.
Iteration 3: I created high-fidelity, interactive prototypes using Figma. Collaborating with GIS developers, I integrated nine data layers, ensuring each layer provided both a regional overview and a detailed, zoomed-in view. I refined interactions and debugged functionality to enhance the overall experience.
User Testing
I facilitated usability testing sessions with target users to assess the design’s practicality and functionality. Feedback emphasized the need for:
Improved visibility and toggling of data layers.
Enhanced responsiveness to zoom and map interactions.
Using this input, I optimized the tool to better align with user workflows and expectations, ensuring it delivered maximum value.
Design Process
User Research: I began the project by conducting interviews with 20 environmental scientists, policy analysts, and other stakeholders to understand their specific needs for analyzing wetland data. Through these interviews, I discovered recurring pain points, such as the lack of user-friendly tools and the necessity for customizable data layers to support different types of research and decision-making. I used affinity diagramming to organize and synthesize these insights into actionable themes, which guided my design process. Key themes included prioritizing simplicity in the interface, integrating diverse data sources, and providing flexibility for in-depth analysis. These insights formed the foundation for the tool’s user experience strategy.
Wireframing: With the research findings in hand, I designed wireframes that emphasized simplicity, functionality, and intuitive navigation. My goal was to create a structure that allowed users to seamlessly access tools, visualize data, and interact with maps. I carefully laid out features such as predefined boundaries, overlays for data layers, and tools for drawing specific areas of interest. These initial wireframes were shared with stakeholders for feedback, ensuring that the proposed design aligned with their workflows and priorities.
Prototyping: Building on the validated wireframes, I developed high-fidelity, interactive prototypes using Figma. These prototypes showcased key features such as:
Predefined boundaries for streamlined analysis.
Tools to draw and analyze specific areas of interest.
Customizable data layers, including metrics for wetland functions like flood storage, carbon storage, and water quality.
User Testing: To validate the prototype, I conducted usability testing with stakeholders, focusing on the layout, responsiveness, and functionality of the tool. Feedback from these sessions revealed specific areas for improvement, such as enhancing the visibility of toggles for data layers and improving responsiveness when users interacted with the map. I iteratively refined the prototype based on this feedback, ensuring that the final design delivered a seamless and intuitive experience tailored to user workflows.
Final Design
The final version of WetlandsEO is a robust platform tailored to the needs of wetland experts:
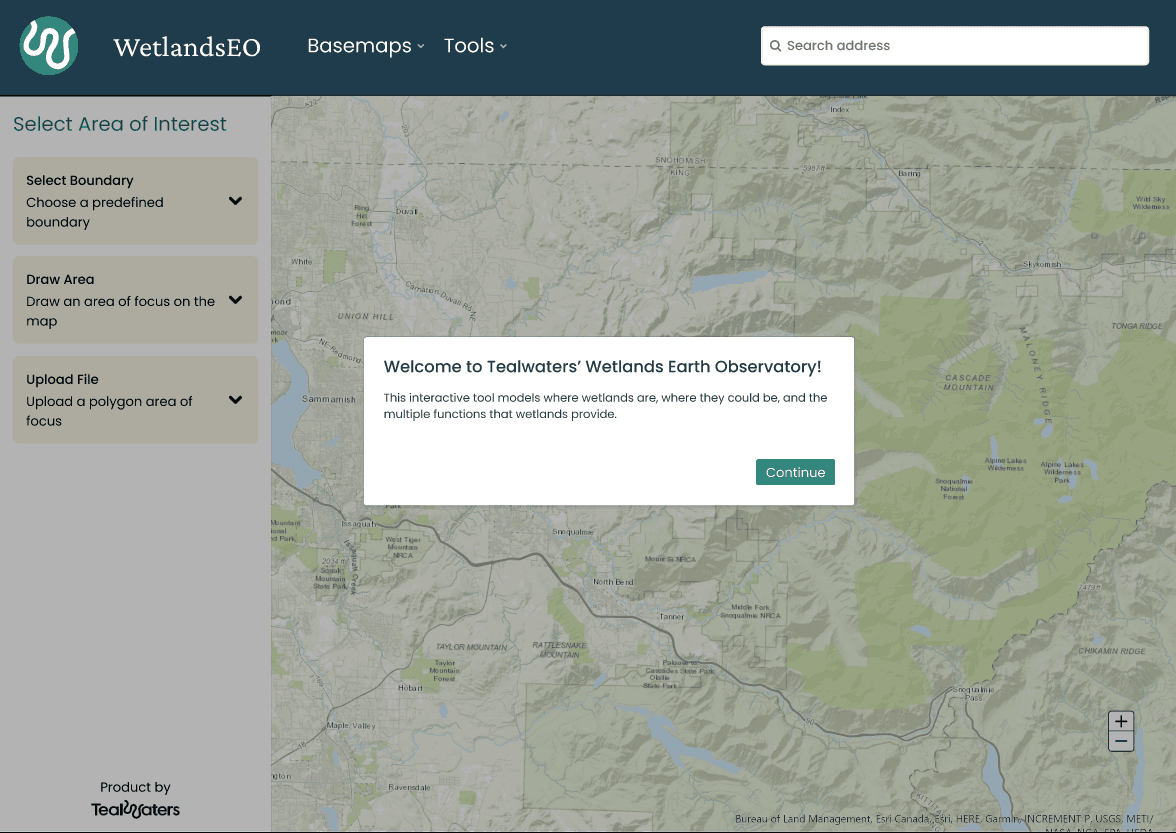
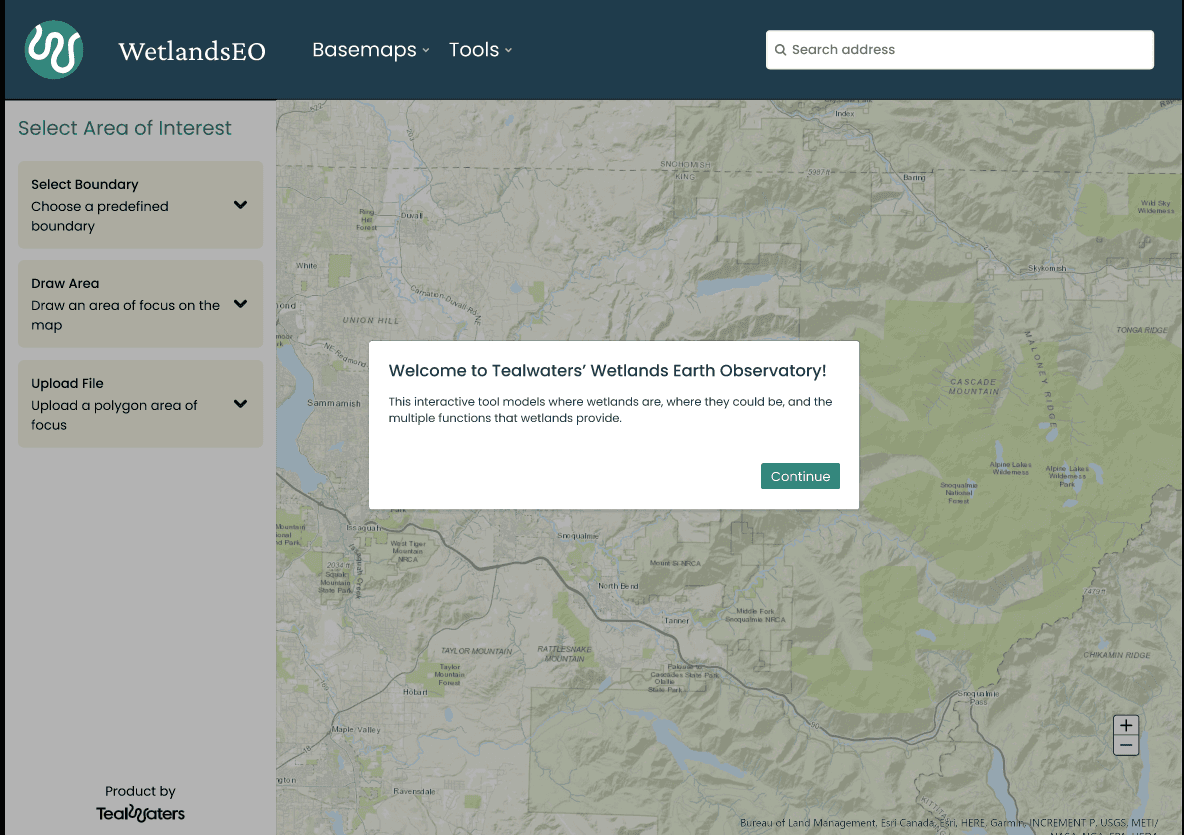
Welcome Screen: Provides an engaging introduction, familiarizing users with the tool's features and functionality.
Base Layer Interface: Enables users to choose from a variety of base maps, such as satellite imagery or topographic maps, to suit their analysis.
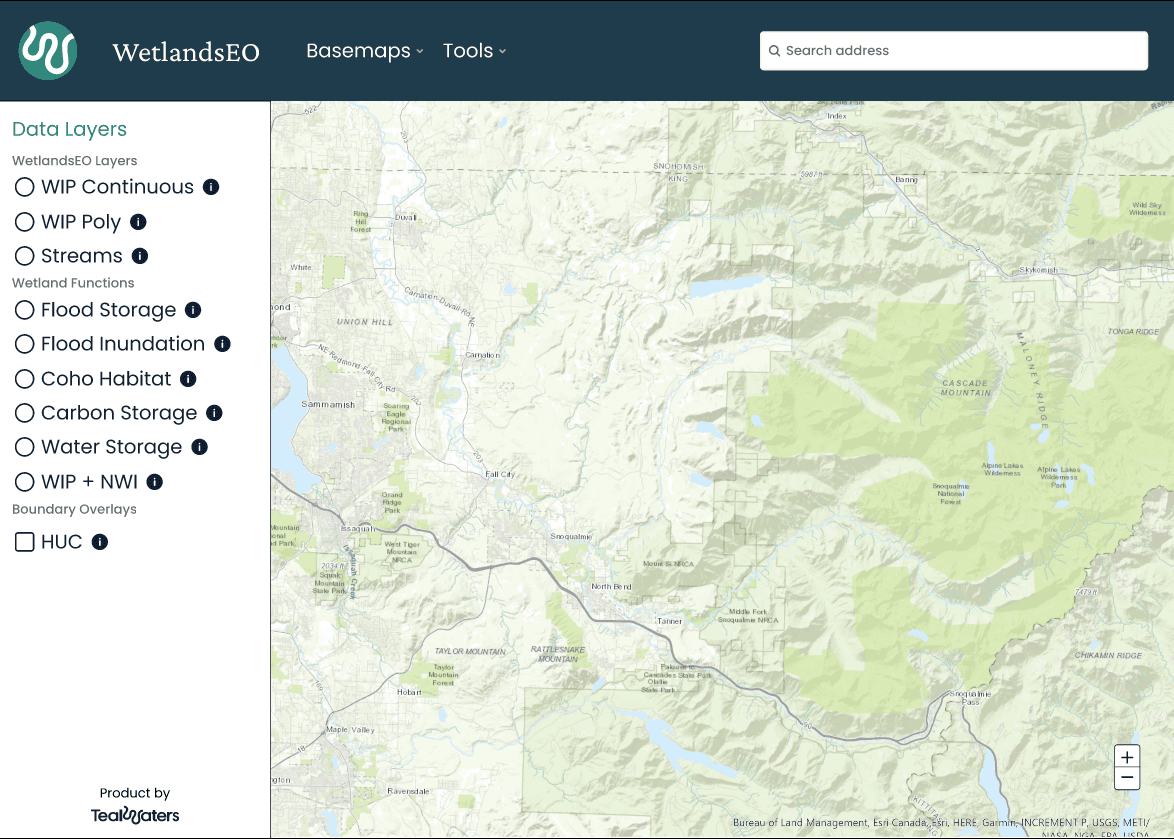
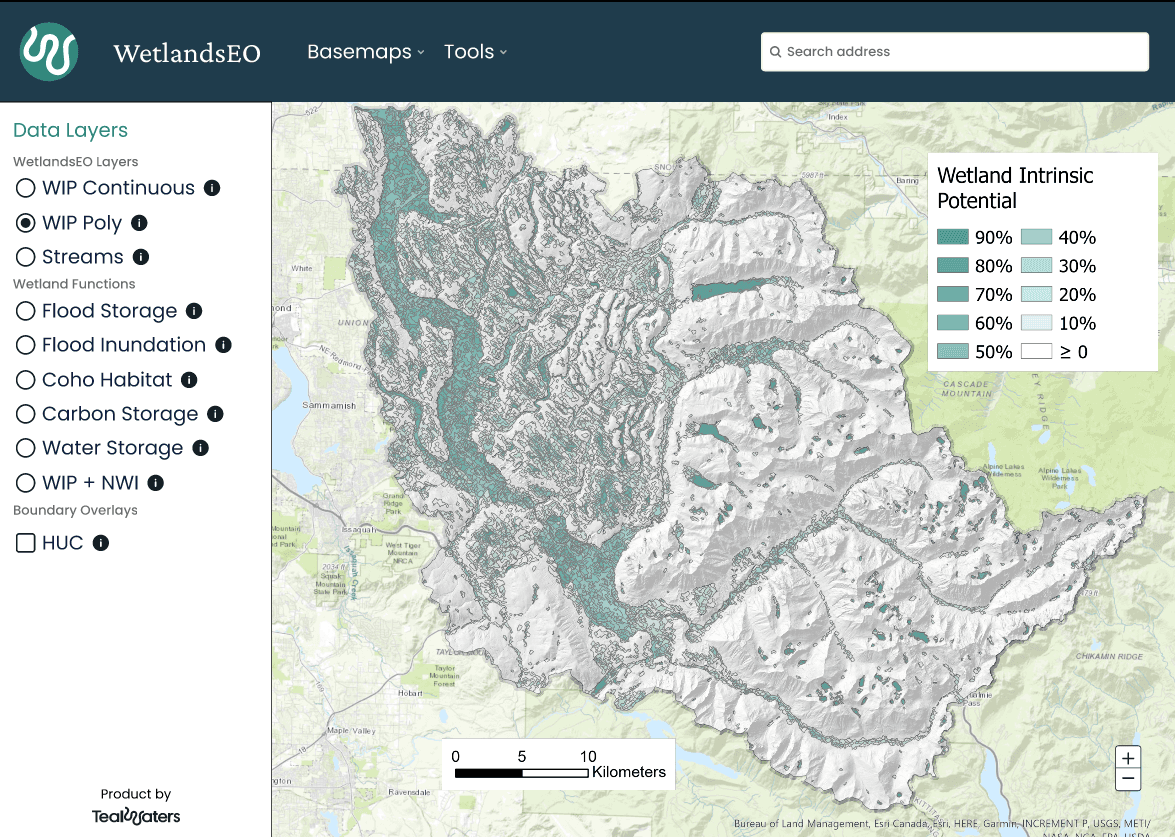
Data Layers Interface: Offers toggles for customizable data layers, including Wetland Intrinsic Potential (WIP), flood storage, water quality, and carbon storage.
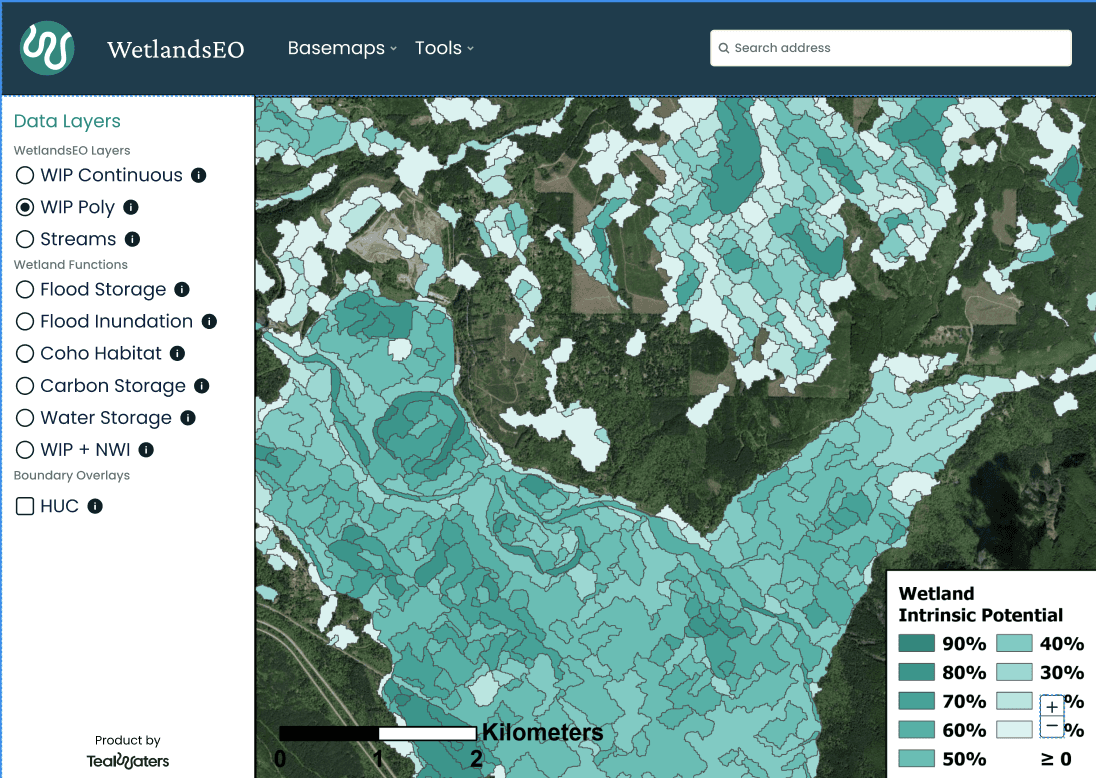
Zoomed-In Layer View: Allows users to inspect specific areas of interest with detailed, high-resolution data, facilitating precision in analysis and decision-making.
The WetlandsEO application effectively fulfills the project objectives, offering a powerful, intuitive platform for analyzing wetland data. Employing user-focused design features, we made certain that the application enables environmental specialists to make knowledgeable, data-based judgments. These discoveries facilitate improved conservation outcomes, emphasizing the significance of merging varied datasets with a user-friendly interface for functional application.